Web Site Project 1: Artist/Designer Website
You will create a website about an artist. Your subject is assigned and you will find the name of your artist in a list on Canvas.
Build so that ALL contents of the site are contained within the project1 folder. Incude all images for the project in an img folder and all css stylesheets in a css folder, all inside the project1 folder.
Requirements:
Use these page names with the described content on them.
- index.html - Home page
- bio.html - Bio - at least 400 words. Correct spelling & grammar.
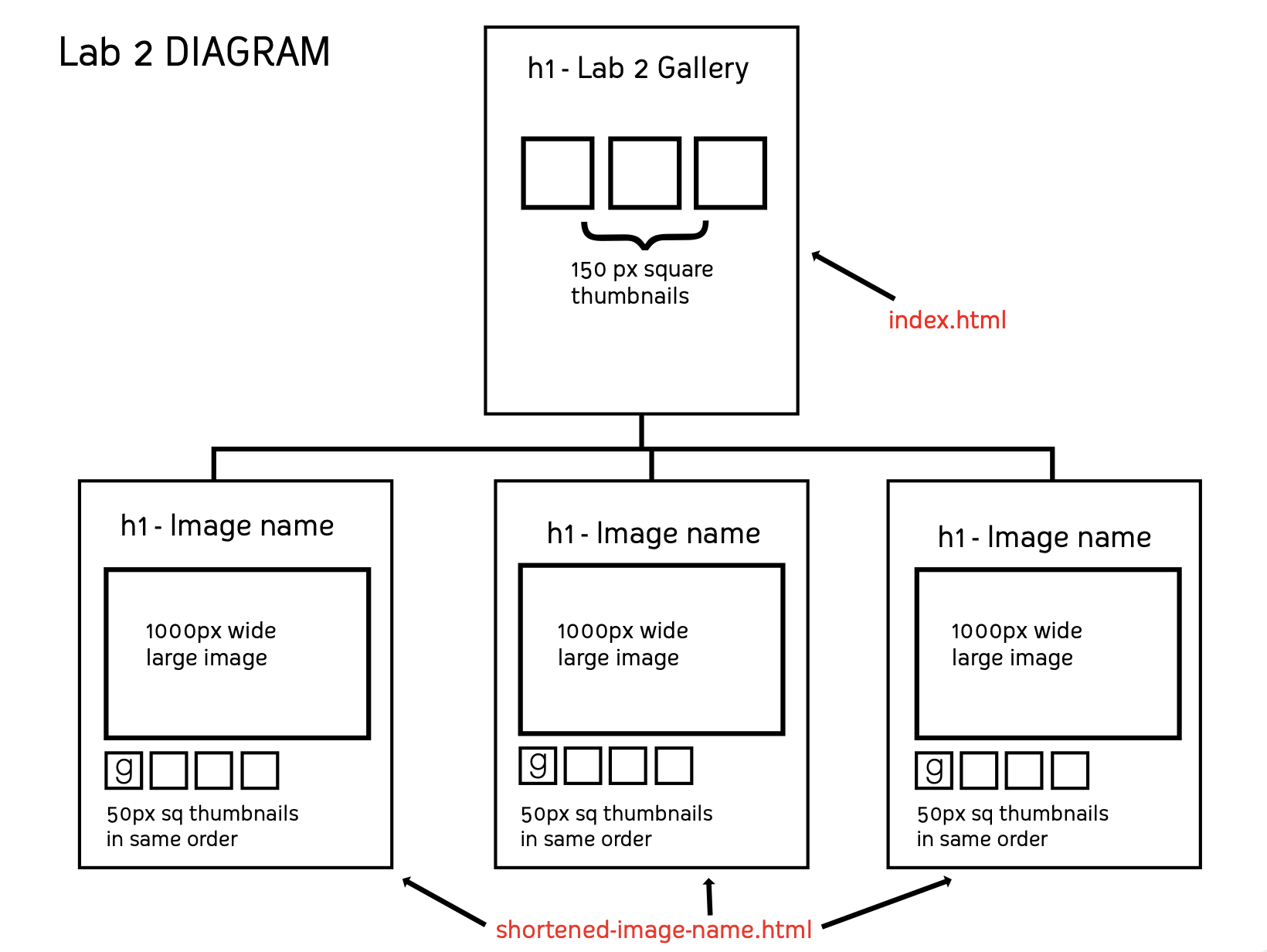
- gallery.html - Gallery - 5 to 9 images. 1 overview page with thumbnail details & each thumbnail linking to a page for each larger image or video with full caption. Caption includes title of artwork, date, and description. Use <figure> with <figcaption>
- sources.html - Bibliography with credits to all sources used and functioning links using target="_blank" for all external links.
- Use persistent global navigation on all main pages & local, contextual navigation in the gallery section.
- Create consistent branding, color use, and typography across all pages.
- 1 or 2 google webfonts
- Positioning - Use Zurb Foundation grid system.
- All code must be written by you. No templates, or copied code.
- Exception: You may use code that I've given you and/or code you used in the labs - but you MUST alter it for your specific purposes here.
Artist Subject Research
Create a separate folder called Project 1 Resources that is OUTSIDE of your coursework ROOT folder. Keep all images, sources files, text docs, etc. in here. Resize all images as needed and optimize.
Content of your sources.html page
Gather a minimum of four(4) reference sources. Include all sources: articles, images, sounds, youTube videos, ALL web urls, and any references to other media, such as books, magazines, newspapers, music recordings, that you have looked at or watched or read in this research process.
Text content for your bio.html page
Find and edit a 400-600 word biography of your subject. This can be put together from online sources, such as the artist’s website, Wikipedia, newspaper articles, etc. Read this over carefully, edit for clarity, and check spelling and grammar. Note: If you use Wikipedia as a source, you must remove all footnote indicators from your text. Then add subheads for most of the paragraphs, you can later code these with h tags when building your bio page.
DELIVERABLE
Submit a PDF with your name and your subject's name at the top.
Submit in the Project 1 Research discussion board.
Put the edited 400-600 word bio text next, with the minimum 4 sub-heads.
Add your list of reference sources below that. Include all reference sources visited, a minimum of 4. Have a description of the source, eg. artist website, what you found there, eg. images and bio, and the URL.
PROJECT 1 DUE DATES
- Part 1.1: Artist subject research --- Week 7 --- March 5
- Part 1.2: Sitemap ----------------------- Week 8 ---- March 12
- Part 1.3: Wireframe & styletile --- Week 9 ---- March 19
- Part 1.4: Completed Project on ADA server with working link from your main home page to Project 1 index page. ---------------------------- Week 11 ------ April 9